
1부에서 django의 도움으로 정말 간단하게 summernote를 설치하고 이미지 업로드까지 완성을 시켰다!
기능만 보면 그런데 필자는 두가지 정도가 더 필요했다.
1. 글쓰기가 있는 폼의 html태그 수정
2. 이미지 업로드 시 이미지의 width를 100%로 초기값을 주고 싶다.
3. summernote의 width를 100%로 바꾸고 싶다.
-> 사실 이거만 생각하면 settings.py에서 설정을 해도 된다.
1,2번 때문에 약간의 수정을 거쳐야 한다. 그러기 위해서는 이해 해야하는게
1. django tempate의 filter
2. 자바스크립트 코드 조금...?
3. summernote api들 조금...?
일단 해당 에디터의 form을 수정하자. 기존 1부에서는 {{ forms.as_p }}를 이용해서 form정보를 받아서 사용했었다. 그러다보니 자동으로 생성된 코드로 사용만 했던 것이다. 이제는 HTML코드도 직접 짜고 예쁘게 할 수 있는 준비를 해보자고 한다.
변경 방법
1. 기존에 있던 widget과 같은것들은 지우고 model, fields, labels 같은것만 남긴다.(사실 labels로 필요가 없다. 지우자!!)
class QuestionForm(forms.ModelForm):
class Meta:
model = Question # 사용할 모델
fields = ['subject', 'content'] # QuestionForm에서 사용할 Question 모델의 속성
labels = {
'subject' : '제목',
'content' : '내용'
}
2. 해당 form이 있는 template에 가서 {{ forms.as_p }}를 다음과 같이 변경한다.
<div class="mb-3">
<label for="subject" class="form-label">제목</label>
<input type="text" class="form-control" name="subject" id="subject"
value="{{ form.subject.value|default_if_none:'' }}">
</div>
<div class="mb-3">
<label for="summernote" class="form-label">내용</label>
<textarea id="summernote" name="content"></textarea>
</div>
name값은 위에 model에서 사용하는 값인 subject, content이다. 이까지만 해도 반은 완성이다.!!
3. 해당 form이 있는 template에 summernote를 실행하는데 필요한 스크립트들을 넣는다.
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-lite.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-lite.min.js"></script>
4. 그리고 추가적으로 script를 작성한다. 내용은 다음과 같다.
$(function(){
$('#summernote').summernote({height: 400, focus:true, width:"100%",
lang : 'ko-KR',
//이미지 업로드 시 width 적용
callbacks: {
onImageUpload: function(image) {
console.log('in');
const file = image[0];
const reader = new FileReader();
reader.onloadend = function() {
const image = $('<img>').attr('src', reader.result);
image.attr('width','100%');
$('#summernote').summernote("insertNode", image[0]);
}
reader.readAsDataURL(file);
}
}
});
const markupStr = '{{form.content.value|safe|addslashes|default_if_none:''}}'
$('#summernote').summernote('code', markupStr);
});
간단히 코드를 설명하자면 #summernote에다가 summernote를 실행하는데 lang은 한글
$('#summernote').summernote({height: 400, focus:true, width:"100%",
lang : 'ko-KR',
callbacks에 이미지 업로드 시에 대한 코드가 있고, 이미지 업로드 시 width를 100%로 바꿔 넣어준다.
onImageUpload: function(image) {
console.log('in');
const file = image[0];
const reader = new FileReader();
reader.onloadend = function() {
const image = $('<img>').attr('src', reader.result);
image.attr('width','100%');
$('#summernote').summernote("insertNode", image[0]);
}
reader.readAsDataURL(file);
}
최초 실행 시에 기존에 입력된 값이 있었으면 markupStr에 불러와서 summernote에 입력시켜준다.
여기서 지금 form.content.value를 가져오는데 여러개의 필터를 사용했다. safe로 html태그가 보이게 해주었고 addslashes로 따옴표나 쌍따옴표가 있는 경우 \' 또는 \" 형태로 가져오고, 값이 없으면 그냥 빈값으로 라는 필터들이 사용되었다.
const markupStr = '{{form.content.value|safe|addslashes|default_if_none:''}}'
$('#summernote').summernote('code', markupStr);
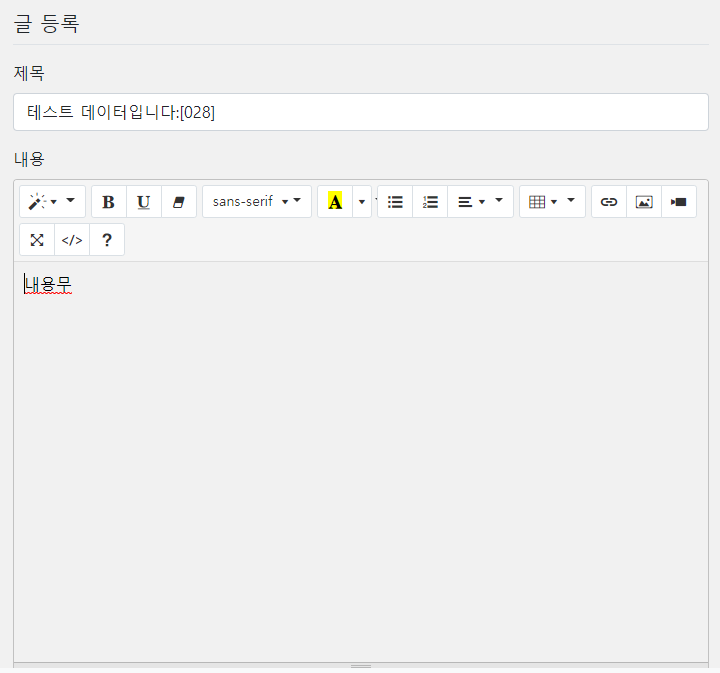
그럼 글을 수정 시에는 기존 글을 불러올 것이고, 아니면 작성할 수 있게 되었다!!
이제 원하는 기능이 좀 되었는듯한데....
마지막 하나 걸리는것은 화면이 켜질때 textarea가 보이다가 summernote가 보인다는 것이다. 깜빡이면서 나타나 너무 보기 싫다. 이건 천천히 고쳐볼 예정!!
코드 작성하다가 중간에 막 쓴거라...막히는 부분 있으면 댓글 달아주시면 최대한 답글 달아드리겠습니다~
'python' 카테고리의 다른 글
| [python-django] 세션 저장 및 삭제 (0) | 2022.11.02 |
|---|---|
| [python-django] static, media 경로 지정(ngnix) 404 error (0) | 2022.11.01 |
| [python-django]summernote 설치 방법(이미지 업로드까지) - 1부 (0) | 2022.10.21 |
| [python-django] models.py에서 테이블을 변경하는 경우(미해결) (0) | 2022.10.20 |
| [python-django] post로 데이터 전달 시 csrf 토큰 관련 (1) | 2022.10.18 |



댓글